-
Project
Grecian Air Website/ Mobile
-
Role
Sole User Researcher - Sole UX/UI Designer
-
where
UX Institute Diploma Case Study – completed through remote studies from Athens, Greece
-
Duration
1 year | June 2023- June 2024
Perfecting the booking process
The goal of this project was to design the booking flow for 'Grecian Air,' a fictional Greek airline start-up. The company emphasized that the online experience needed to be fast, easy, and intuitive, built on a deep understanding of their target users. The final objective was to design and create a clickable prototype for user testing, alongside a comprehensive set of wireframes to be handed off to both UI designers and developers.
To deepen my learning, I extended the project from many iterations to final UI completion and delivered the final UI screens and prototype for the mobile version as well.
First things first…
On June 2023, I enrolled for the UX Diploma from UX Institute. For the completion of the
course I had to complete a real case scenario study based on a fictitious Greek Start up
airlines problem statement.
Meeting and communicating through a slack channel with the team - mostly mentors and student success staff who were handling the data and information was a key point as I managed to set clearer the expectations and the challenges and have a shared vision for the project.
Kick off
Before starting the project, I aimed to
Define the goals and determine what success should look like upon completing the prototype.
I also sought to identify how to measure that success—a challenge, as there was no clear mission or specific objectives for perfecting the booking process at that stage.
So I decided to proceed with the research and see which direction it would lead me.
The process
I followed the Design Thinking as seen below in an Agile methodology context:











1.Research
Competitive Benchmarking.
4
direct competitors
Surveys
48
participants
Remote Usability tests & Interviews.
8
participants
11
interviews
Research
Without pre existing insights I started my research from ground 0 by gathering information on what
our competitors do.
I reviewed the usability of the four websites below (3 Airlines and 1 Aggregator), in order to learn how best in class websites approach the booking process:
Ryannar
Easyjet
Aegean Airlines
Scyscanner
Objectives
Learn how best-in-class websites and apps solve the problems we are trying to solve
Understand the established conventions we should follow
Highlight best practice that we should emulate
Highlight worst practice from which we should improve
Main takeaways
Aggregators like Skyscanner provide an intuitive experience for finding and comparing the cheapest flights, thanks to their transparent calendar pricing.
Aegean Airlines offers a visually appealing and engaging booking process that enhances the user experience
Ryanair has many cluttered sections and bad ux writing
Aegean offers a difficult and annoying extras additions and luggage
Most of the airlines lack of clear summary details
Tools: Keynote
Competitive Benchmarking.
Surveys
48
Respodents
11
Questions
4
Minute Survey
Research
What do the numbers say?
The next step of my research was to realise an online Survey in order to learn more about the goals of people that use Airline Websites.
Why surveys?
Easiest and cheapest way to gather user requirements
Gives a unambiguous direction where to focus on
Powerful - a large number of responses, more ammunition in influencing stakeholders
Objectives
What they are trying to do
Whether anything is preventing them from doing it
What other features they would like to see/ Learn what they would like to be able to do
50%
Driving choices based on price
All the above gave an overall idea of three important aspects I should pay attention such as Pricing, Baggage Policy, Flight Comparison Tools and led me to the conclusion that we should focus the next steps of our research having in mind these 3 core themes.
33%
I included open unstructured and closed structured questions to get a mix of qualitative and quantitative data and I kept the survey to just 11 questions in order to get the maximum response. Most of the respondents were recruited by my personal contacts and social media platforms such as: Dissertation Exchange Facebook Group.
Facing difficulties in finding and comparing flight options
25%
Dealing with complex baggage allowances, fees & regulations
47,9%
Prioritise "Flight Booking” as their main goal when using an airline website
“Yes! We are on the right path!”
56,3%
Prefer booking flights via desktop.
“Yes! Initial assumption validated!”
Tools: Google Forms
Main takeaways
It’s all about price and ease
Surveys
Research
At this stage I got involved as a note taker for 4 Usability tests already done by the UX Institute prior to
my research in order to practice the note taking skills.
Airlines tested here were Aer Lingus and Eurowings by 2 different participants
After this, I moderated and conducted 5 Remote Usability tests on various airlines with interviews -one of which was a comparative one- with 5 different participants.
I chose a wide range of airlines both some with good reputation and others with quite negative in order to gain wider and richer insights.
Objectives
My goal was to get rich insights on the challenges users face during the booking process.
Learn about their context of use, their goals and behaviours:
What are they trying to do
Who they are
Who are they with
Where are they
Learn about the goals and behaviours of customers when booking flights
Which are their pain points
Main takeaways
This phase was the game changer! At a first glance the findings where many and chaotic. The usability tests revealed the many pain-points that could be improved and also highlighted positive aspects of the process that could be incorporated when designing the solution.
Tools: Zoom, Teams
Remote Usability tests & Interviews.
2.define
Afinnity Diagram
Customer Journey Map
2. Define
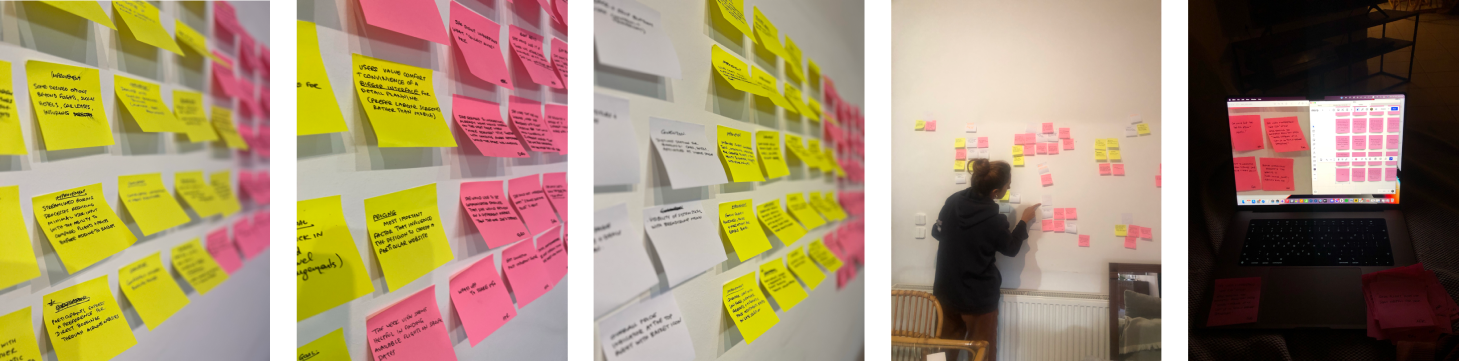
affinity diagram
57 GROUPS OF INSIGHTS
206 POST ITS
16 THEMES
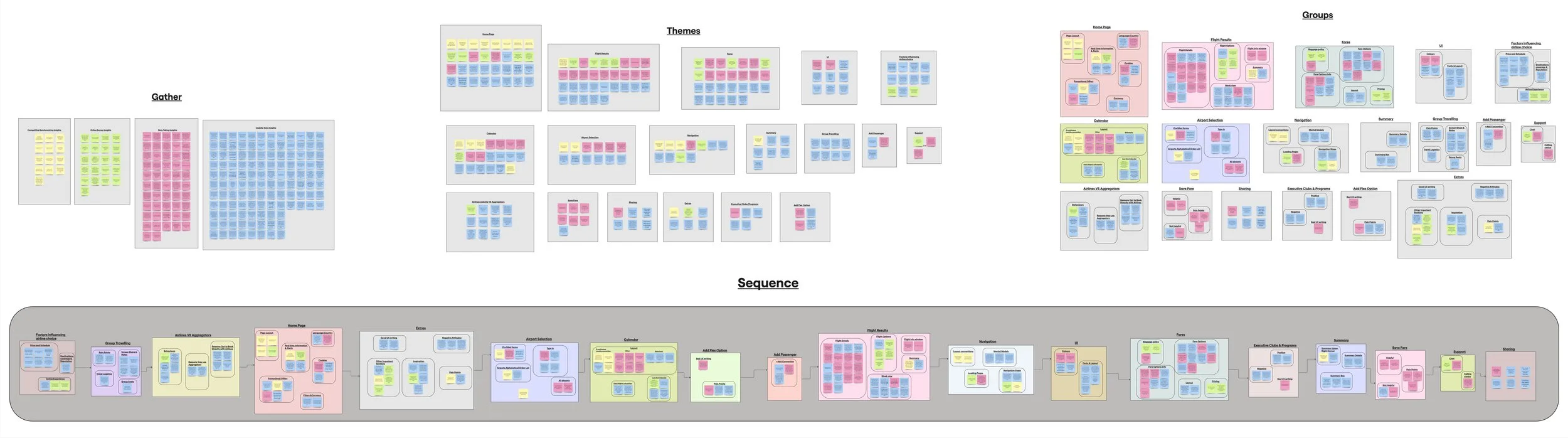
After completing my research, I had gathered a ton of insights that I had to somehow analyse, cluster and filter this is why I did an Affinity Diagram in collaboration with another UX Designer
Tools: MIRO /post its
FROM CHAOS TO ORDER
2. Define
Tools: MIRO
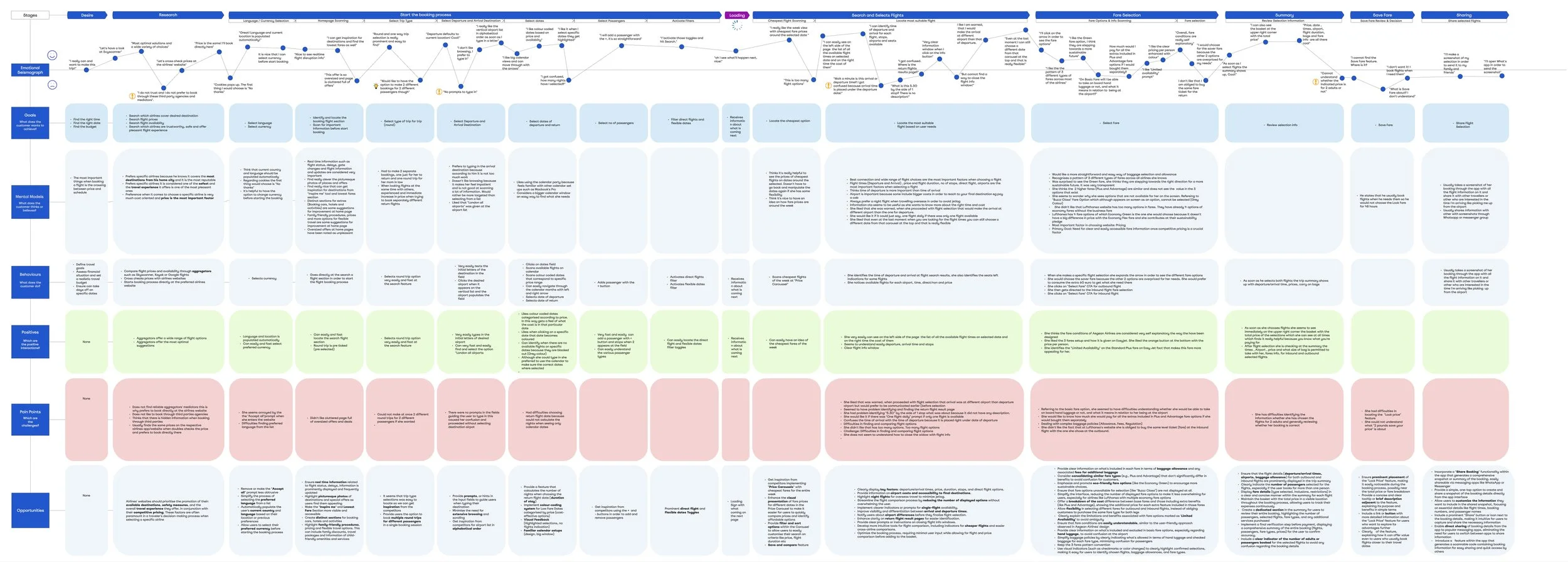
Customer Journey map
To consolidate everything and gain a holistic view of the customer experience for a specific use case—uncovering moments of both frustration and delight, but most importantly, identifying opportunities for improvement—I created a highly analytical customer journey map. The journey resembled a cardiogram, with a series of small, detailed steps reflecting users goals, mental models, behaviours, positive experience and pain points, while also highlighting key areas for improvement.
2. Define
Discoveries - The big picture
Users ultimate goal:
What users do when want to book flight tickets?
How can I and my co- travellers find and book the cheapest round trip possible for my desired destination on a range of specific dates in a friction free way?
The booking process already seemed to be at a good level in terms of usability. Users have a well-established mental model when it comes to booking airline tickets, with existing conventions being deeply integrated into their behavior. The behavioral pattern of many online users typically follows this pattern:
They browse aggregator websites on a laptop to find the best deals, then go directly to the airlines to make their purchase. There are several reasons for this behavior:
Suspicion and lack of trust in intermediaries (hidden costs, difficulties in handling disruptions, and poor communication)
Membership programs that incentivize direct purchases
Aggregators provide useful comparison tools (such as calendars with pricing) and offer diverse, optimized suggestions
These insights led me to conclude that the booking process I design must fit within the established conventions—it should not be too innovative, but only make small interventions where necessary, while incorporating the comparison tools that aggregators offer.
2. Define
Discoveries - The problems
2. Define
Discoveries - The good practice
User-Approved Features Enhancing Usability
The research revealed a list of best practice features that users responded positively to and that seemed to enhance usability. These included:
Real-time information
Inspiring, picturesque photos on the homepage
A "Lowest Fare" section
Clear sections for booking cars, hotels, and activities
Membership programs
Green Fare options
Limited availability indicators on fares
A three-fare structure
Step indicators throughout the process
Strong adherence to established conventions
Live chat customer support
2. Define
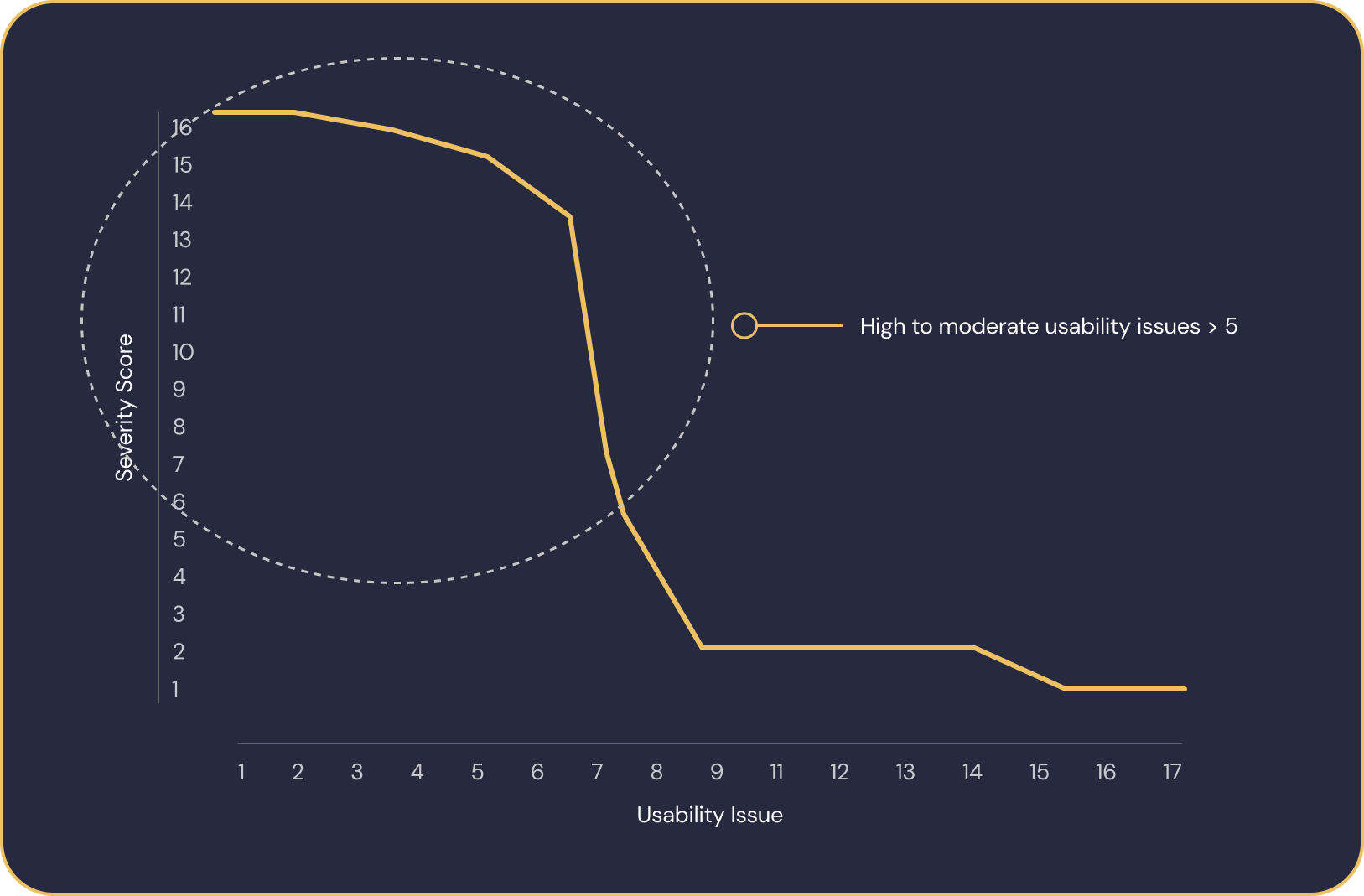
Prioritization
Which Usability Problems Should I Address and Why?
To prioritize which usability problems to address first, I developed an approach to quantify the impact of each issue. This allows me to focus on high-impact problems that will provide the most value when resolved.
To do this, I created an impact score. The impact score is calculated by multiplying the Nielsen/Norman severity rating of each usability error (on a scale from 1 to 4) by the frequency of occurrence of the error. This helps ensure that problems which are both severe and frequent are prioritized for fixing.
Only issues that scored high to moderate impact* were considered.
2. Define
Although the airline booking process is generally well-developed with widely adopted conventions, users still struggle to find the cheapest flights, compare costs, and communicate their searches seamlessly.
Reframing the problem
This led to the question:
“How might we help a users find the cheapest flights, compare costs and communicate their searches seamlessly?”
3.design
Flow diagram
Interaction design & sketches
3. Design
Design Goals
Given the user research I outlined the goals for my design as follows:
Enhance Cheapest Flight Scanning and Selection:
Focus on optimizing the flight search process, particularly through the calendar view and flight results display, to help users quickly find and select the cheapest flights. The goal is to improve the visibility of fare options and make it easier for users to compare and choose the best flight based on price and schedule.
Maximize Price Transparency:
Introduce a Share Results Feature:
Avoid Intrusive Extras and Sign-ins:
Streamline Form Completion:
Ensure price transparency throughout the user journey by clearly displaying all fare details and associated extras. This will be achieved by improving the design of summaries and allowing for more flexible fare selections. Users should always know the total cost, including extras like baggage, seat selection, and other add-ons, to make informed decisions.
Implement a feature that allows users to easily share flight search results with others. This will facilitate collaborative decision-making for users booking flights together or seeking input from friends or family members.
Minimize disruptions by reducing intrusive prompts for extras and unnecessary sign-in requirements. Extras should be offered in a way that feels optional and non-intrusive, allowing users to focus on their primary task—finding the right flight—without feeling pressured to create an account or add unnecessary services.
Simplify the completion of fields and forms throughout the flight booking process. This includes reducing the number of steps required to input personal and payment information, ensuring form fields are intuitive, and leveraging design patterns that minimize user effort while maintaining accuracy.
Flow Diagram
13
Screens
130
Screen States
1
User Case
3. Design
Perfecting the User Flow
I started by designing the high level flow (flight search through to payment) of the flight booking process in a hand sketched Flow Diagram addressing all the problems defined in the Customer Journey Map
Flow Diagram for Desktop: Round trip to European destination; fixed dates; Economy class; 2 passengers; no bags; no extras; no login
I sketched out the general flow in granular detail with screens, screen states and interactions then translated the sketches to a digital format. By going into this detail I got to grips with the amount of thought that was required in order to make the booking process friction-free...it doesn't happen by magic! This initial user flow was amended later after starting ideating on my first hand sketched screens.
TOOLS: PEN & PAPER/ FIGJAM
3. Design
pen & paper Ideation
Right before I started sketching, I conducted a second round of competitive benchmarking, exploring websites known for their excellent UX, such as Delta and JetBlue Airlines, to gain further inspiration.
To work efficiently and primarily demonstrate functionality, features, content, and user flows, I created hand-sketched low-fidelity wireframes. This approach allowed me to sketch out and explore various options for addressing the pain points, discuss potential solutions with the team, and make initial basic decisions before moving on to the design of the medium-fidelity wireframes.
Interaction Design Sketches of home page; calendar with colour coded prices; input fields; flight selection with interactive bar chart; fare selection; sharing feature; live chat feature
By sketching out the screens I could decide on such things as Layout, the best place for CTA buttons that made sense in terms of moving the mouse and eye movement. It helped me to determine hierarchies of text and content in busy areas.
TOOLS: PEN & PAPER
4. Medium Fidelity Prototype
4. Prototype
DESIGNING THE SOLUTION
With much of the flight booking solution already designed, I was able to create the first version of the medium-fidelity prototype. While working on the prototype, I identified changes that needed to be implemented to improve the user experience based on the earlier sketches. The wireframes began to take shape, and the ideas either started to come together or revealed where adjustments were needed.
TOOLS: figma
5. Validate
Remote Usability tests & Interviews on interactive prototype
5
Participants
1
hour session
4
Tasks
5. Validate
Usability test on interactive prototyping
I conducted a remote usability test with 5 participants, aged 25-40. The goal was to evaluate the entire user journey through the booking process, with a focus on the design changes I had implemented. I wanted to test whether my design goals were met at first glance.
The users had 4 main tasks:
Task 1:
Search for a round trip for 2 people from Athens to London (any airport) on specific dates.
Task 2:
Share flight results.
Task 3:
Share the itinerary.
Task 4:
Complete the booking by reviewing the flight details and price without adding any extras or extra baggage and without signing in.
Participants were encouraged to speak their thoughts aloud, following the Think-Aloud Protocol. The session was recorded, notes were taken, and I observed using the Fly-on-the-Wall method.
After the session, I had a brief discussion about the challenges with my mentor. The recordings were then analyzed qualitatively, and the issues identified were addressed in the next design iteration. During the analysis stage, I used a handy tool called "Dovetail," which helped streamline the time-consuming tasks of note-taking and clustering insights.
Tasks Tested
TOOLS: zoom, teams, dovetail
FINAL DESIGN
22
Changes from Usability test
2
Prototype Iterations
32
Prototype Screens
Iteration 2 of Grecian air prototype..
Give it a go!
Final Screens
HOMEPAGE
From the research results, some of the key issues to address on the homepage include:
Designing input fields with appropriate prompts and pre-filled defaults based on localization, including easy currency and language options.
Integrating "Important Notices & More" information.
Avoiding cluttered pages filled with deals and offers.
Providing prominent information about luggage policies, family-friendly procedures, and current deals (which are often highlighted on homepages).
Implementing an easy-to-use search tool.
Adding a live chat customer support feature.
Including a section for booking hotels, cars, and activities.
Offering easy access to saved trips.
After the first usability test on the medium-fidelity prototype, I moved directly to designing the high-fidelity prototype (see the final UI and design system I created later) and implemented all the necessary changes:
Removed "Luggage Policy" from the navigation bar.
Prioritized the display of critical announcements by enhancing them visually, using colorful cues to make them prominent and impossible to miss.
Simplified the input fields by incorporating an "X" for clearing populated information.
Improved titles and added brief, explanatory text to the cards for better clarity.
Made the live chat easily accessible by positioning it as a sticky element on the side of the page, ensuring it doesn't require scrolling.
Calendar
The calendar was one of the central focuses of my design, as my research indicated significant room for improvement that could differentiate my product from competitors. It was inspired by aggregator websites and served as an important part of my design because it provides users with a wealth of information, addressing one of the most critical usability goals: enhancing price comparison. After exploring various iterations in low-fidelity wireframing, I identified several design solutions, including:
Color-coded dates based on price, accompanied by a price legend.
A six-month overview of the cheapest prices.
A number of nights calculator.
A two-month sequential view.
After the first usability test on Prototype 1, I made several enhancements to the calendar:
Redesigned the calendar with larger and clearer price indications.
Added colors based on prices in the six-month overview.
Introduced a flexible dates option for users seeking the cheapest prices over a period longer than the six-month overview.
I separated the two sequential months in the six-month overview to enhance clarity for users. This was achieved by widening the distance between the months and highlighting them with color.
Sharing feature
The sharing flights and itinerary feature was explored through different mid-fidelity design versions. To determine which UX is best for the user, I would recommend conducting a series of usability tests, including interviews with users. This would allow us to see how they interact with these different versions and understand which one works best. For the needs of this project, although I initially chose the simplest flow for the mid-fidelity prototype—just copying a workable link—I decided to expand the options for users. Some participants noted that it would be more convenient to share directly through messaging apps like WhatsApp or Instagram, as well as via email. An alternative secondary way of sharing was also explored: when users hit "print screen," as this is an established and frequent behavior.
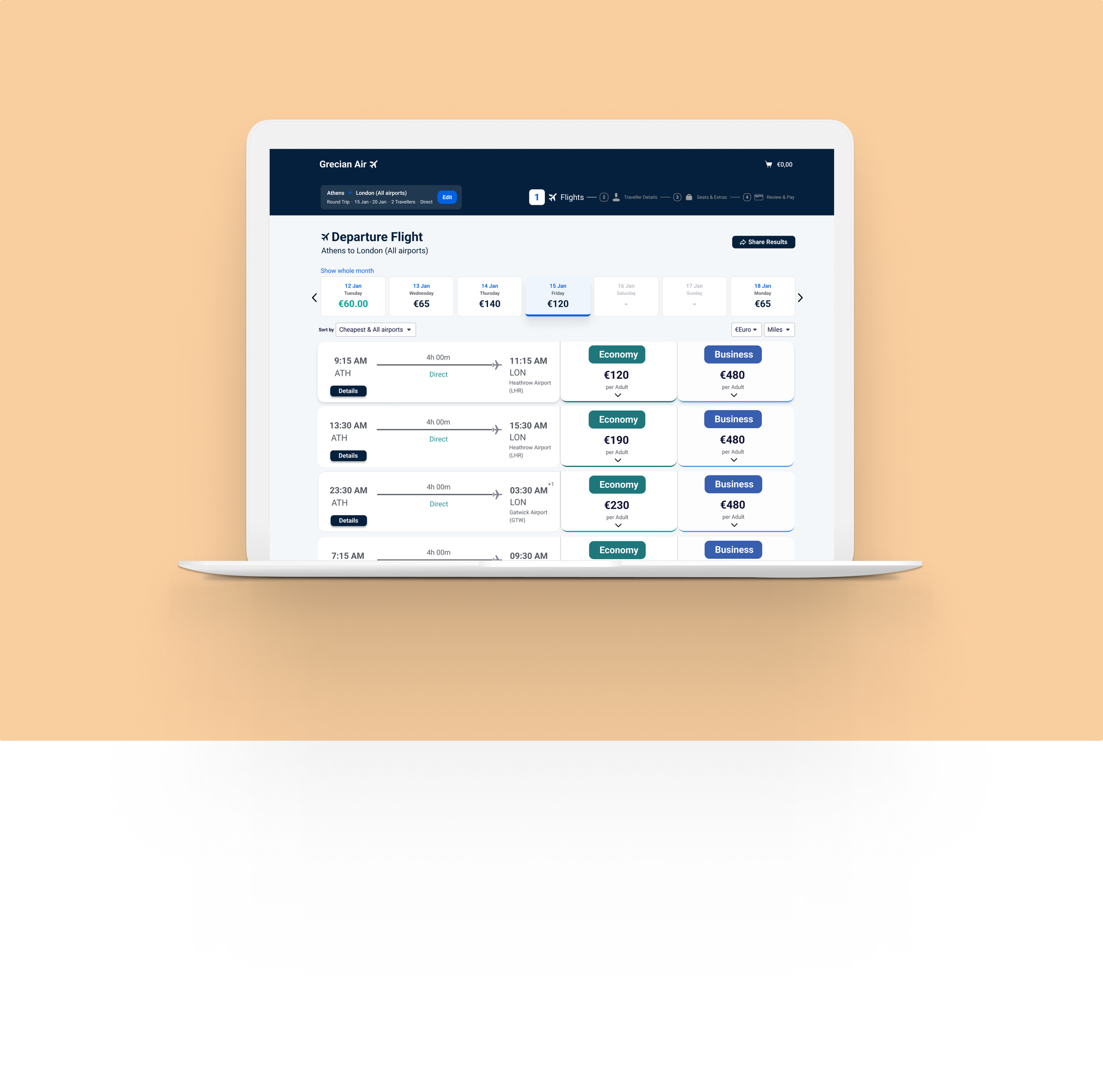
Flight Results
After 4 iterations of the low-fidelity design, I focused on addressing and clearly communicating the most critical information for various flight options. This includes departure and arrival times (noting if arrival is the next day), pricing, flight duration, and the number of stops or whether the flight is direct—all of which must be clearly conveyed to users.
To enhance usability, I introduced a "More flights" option to reduce the number of flights displayed per date, making the page easier to scan.
Key features of the design include:
Displaying flights starting with the cheapest option.
Creating a clear and distinct section for return flights, ensuring easy scanning alongside departure options.
Allowing users to view flight options and prices in a one-week overview, including an indicator for the cheapest flight of the week.
Providing a "Find the Cheapest Flight" option for users who may have flexible plans or are uncertain about their dates.
Displaying prices in various currencies or in miles that can be redeemed, simplifying the question: How much does this flight cost in miles?
Allowing users the freedom to amend all search details.
Showing prices per adult, as recommended after the usability test and mentor feedback.
Adding a "+1" indicator for flights arriving the next day, along with hints about the flight duration and schedule.
At this point, I also aimed to address part of the problem related to end-to-end price transparency throughout the user's journey by providing hints about the cheapest transportation options from the airport to the city center.
After the usability test, I implemented the following design changes:
Many participants did not understand the visual cue for the "cheapest flight of the week" tooltip. One even confused it with the selected flight. To address this, I enhanced the UI to make it more clearly communicated and removed the tooltip entirely so users no longer had to hover over it.
All participants were confused by the "cheapest transportation information from the airport." While they found this information helpful, they felt it was unnecessary at this stage and distracted them from their primary goal of booking flights. I removed this information entirely at this point and redefined where to place it, if necessary, at the end of the booking confirmation.
The filters were improved to show both the cheapest flights and all airport information, giving users more advanced filtering options.
An "Edit" button was added to the search section to make it clearer to users that the search can be modified.
The navigation steps bar was added earlier in the process, starting from this stage rather than later.
“All airports” was added at the title
Card details
At this stage, I tried to incorporate all the necessary information (time, flight number, airports, directness, duration, and flight amenities). I also included information regarding the end-to-end trip cost, such as the cost of transportation to the departure airport and from the arrival airport to the city center. Initially, I thought this would be where users could review all the necessary price information to evaluate the total cost of the trip and select the most suitable flight. Additionally, I included the option to search for car rental options from our company.
However, after the usability test, this card was considered too cluttered—an overpopulated card with too much unnecessary and confusing information, which led to user frustration. The airport transportation information felt overwhelming and distracted users from what they identified as their primary task: selecting and purchasing their airline ticket. For these reasons, I redesigned the card by completely removing the airport information at this stage. Users felt it would be best to learn about transportation costs and all end-to-end costs after completing their booking, most likely on the booking confirmation page. I implemented this change (see the later booking page redesign).
Fares Selection
At this stage, I retained the 3 fare selection options, as users preferred not to choose from too many options, and this was an established convention. The majority of users found the Green Fare to be a very pleasant addition, contributing positively to the company's sustainability policy.
Information regarding baggage allowance for both on-board and checked baggage is prominently displayed. Details about the most important factors for choosing a specific fare (what differentiates one from another) are clearly presented. Most importantly, information is included on the cost of adding extra baggage, which can help users determine which fare to choose and allows them to easily add more if needed.
After the usability test, I implemented the following changes:
Added ticket change and cancellation costs for each fare.
Clarified whether priority boarding was included.
Improved explanation of what the Green Fare selection includes and why someone might choose it.
Noted that almost all participants misunderstood "For an extra fee," believing it related to adding extras like seat selection. For this reason I added two clearly separated titles for adding extras and/or luggage.
Considered whether the feature should allow customization of fares based on user needs or simply inform users about the associated extra costs.I Identified the need for additional research and testing, possibly including A/B testing later with two different features.
Optional Sign in
At the mid-fidelity prototype, I implemented the option to sign in or continue as a guest to finish the task. However, after the usability test, I realized that users were frustrated by the sign-in interruption in their booking process. They expressed their annoyance and stress about having to sign in.
To address this, I changed the flow by removing the sign-in page and instead allowing users to sign in on the travelers' details page, if they wish to do so. This way, signing in becomes more discreet, enabling users who are more engaged with the company to log in without disrupting their experience.
Traveller details
Traveler detail forms were designed to be as simple as possible, omitting pronouns such as Mr., Miss, etc. Pre-defaults, such as telephone prefixes, are included. Basic information, such as name and email, is prominently displayed.
After the usability test, I changed the flow to include both Traveler 1 and Traveler 2 details on one page and minimized the email address field to just one.
Extras easy to skip
One of the biggest user frustrations during the booking process was the numerous extras that users had to click through in various fields to avoid. To address this problem, I created a sticky "Skip to Review and Pay" button, along with a selection/price summary, allowing users to scroll quickly, scan the information, and decide where to click if desired.
At this stage, I also allowed them to add seat selection, ensuring that I communicated to them: “Rest assured, if you booked together, you'll be seated together,” as this was a concern expressed by many users. The “Skipping extras” feature received highly positive feedback, with users stating comments like, "This is awesome!" and "Super cool!"
Price summary
Designing the price summary was one of the most challenging tasks. It was difficult to find a specific way to incorporate all the necessary information into one long, cohesive section that would accompany every page from Traveler details to checkout. Many different iterations were created for each page, resulting in confusion and inconsistency. After the usability test, users described the pages as tiring and cluttered with too much information.
In the final design, I focused on the following:
Condensing some information sections into tabs to reduce visual clutter, with prominent edit buttons so users can easily make changes while reviewing their information.
Ensuring consistency across every page ergonomically, while gradually adding new elements such as Traveler details and Seats and Extras.
Displaying luggage information together with fare type prominently.
Including very transparent pricing, along with airport charges, extras and adding the option to see the price per person, as this was a suggestion that emerged from the usability tests and was not offered by our competitors.
Review & Pay
Some of the main changes I implemented after the usability test were:
Removed the pre-selected option for travel protection: Users found the pre-selected option for travel protection misleading. Nearly all participants expressed concern about the default option being pre-selected for an additional paid service, as it could be perceived as a deceptive "dark pattern" tactic. They preferred that no option be pre-selected to avoid unintentionally paying extra without realizing it.
Condensed information sections: I condensed some of the information sections and added edit buttons to reduce visual clutter on the page, making it easier for users to find and edit relevant details.
Repositioned the 24-hour cancellation indication: I changed the position of the 24-hour cancellation notice so it doesn’t confuse users with the booking cancellation button, ensuring clearer communication and usability.
DESIGN SYSTEM
ANNOTATIONS
The impact
The impact
Positive results and the next steps
TOOLS: zoom, teams, dovetail
Lessons learned
In this project I had the chance to learn and practice user experience design, someone would say it is my passport towards this field.
For me it was very educative as :
I dealt with a very big project with large amount of content
I learned and practice every step of the design process from Research to Final UI Design and handover to developers
I wrote many deliverables
I had the chance to learn and practice new digital tools such as Figma, Miro, Dovetail and Squarespace
I realised how collaborative and conversational UX is and how different inputs and opinions contribute to your goals.
Although at the first glance it seems a common sense process , I realised that it can end up being really chaotic and how important setting specific goals and context are.
Realised that User research and especially usability tests (which I really enjoyed) are the quintessence of User Experience Design
Challenges
My biggest challenge was developing my skills in UI and visual design, both for my prototype and presentations. This is an ongoing process, which did extend my timeline. It’s easy to get caught up in perfecting aesthetic details.
Without being part of a team and as the sole UX designer, I had to make all project decisions independently. At times, this led to uncertainty about whether I was heading in the right direction.
Setting up my portfolio was the final step of this journey, but it was lengthy since much content had to be created from scratch. In hindsight, I would have prepared more of this material while working on various UX tasks and deliverables.
Thanks for scrolling!
If you have any feedback, want to collaborate or just want to say hello, let’s get in touch!
mariannakouppa@gmail.com